
Nombre: Pronto!
Autor: Bloguero Tutorial
Compatibilidad: Chrome, Firefox, Safari, Opera, Internet Explorer, 9,10,11, Microsoft Edge, Brave. etc..
Características: Plantilla temporal para Blogger, 1 columna, Responsive Web Design, HTML5, Indicador de cuenta regresiva, Personalizable desde el Diseñador de Plantillas, Gadget de suscripción, Botones de redes sociales.
Incluye: Plantilla XML, Instrucciones de instalación, Licencia
--------------------------
Pronto! es una plantilla temporal para Blogger ideal para quienes están por lanzar un blog, están en el proceso de cambio de plantilla, o mientras ponen en receso su blog. Y digo que es temporal porque es una plantilla para usar sólo cierto tiempo ya que incluye un contador de cuenta regresiva que le indicará a los lectores cuánto falta para que su blog "salga al aire".
Además de ello, incluye un gadget de suscripción al feed para que sus futuros (o actuales) lectores se enteren cuando se ha publicado una nueva entrada y sepan que el blog ya está en funcionamiento, ya que esta plantilla no muestra ninguna entrada, pues su fin es otro al tradicional.
Esta plantilla está escrita en HTML5 y tiene diseño web adaptable, es decir, que se adapta a distintas resoluciones de pantalla, y ha sido probada con éxito en los navegadores principales con sus últimas versiones.
Personalización:
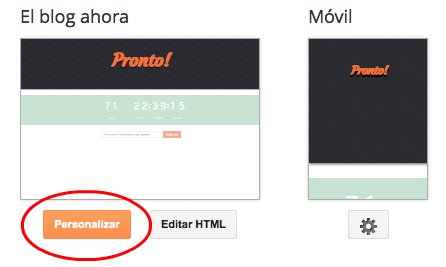
Si los colores de la plantilla no son de tu gusto no te preocupes, puedes entrar en Plantilla | Personalizar

Ahí podrás cambiar los colores de la plantilla, dentro de la sección Avanzado.
La imagen de fondo la puedes cambiar por otra sustituyendo esta URL que se encuentra en la Edición HTML:
//lh6.googleusercontent.com/-n8n-UZ46Jao/UzXVZ3a1VVI/AAAAAAAAKN0/MQD8cqinE-k/s000/venecia.jpg
La fecha del contador se modifica en esta área:
// Settings
$('#prontoCountdown').timeTo({
timeTo: new Date(new Date('Jun 11 2014 10:00:00 GMT-0600 (CST)')),
displayCaptions: true,
fontSize: 75,
fontFamily: 'Metrophobic',
lang: 'en',
captionSize: 13
});
Si quieres cambiar a español las palabras "days", "hours", etc. cambia lo que está en rojo por sp para que este en español
La fecha del contador se cambia en la parte en color rojo. Deberás poner primero el mes en inglés, usando las tres primeras letras de la palabra: Jan, Feb, Mar, Apr, Jun, Jul, Aug, Sep, Oct, Nov, Dec
Luego el día, después el año, y a continuación la hora en formato de 24 horas. Por último establece en GMT el huso horario que tengas, en el ejemplo está GMT-0600 que es el correspondiente a México, hora del centro.
La caja de suscripción es el mismo gadget que Blogger ofrece. Si ya usas Feedburner asegúrate de tener activada la suscripción por correo electrónico.
Dando click en Editar al gadget de Suscripción podrás añadir o editar la URL de tu feed de Feedburner
La plantilla incluye íconos de las principales redes sociales, para añadir el enlace a cada uno de ellos localiza esta parte:
<div class='share-wrapper'>
<a href='#'>
<span class='fa fa-facebook'>
</span>
[/url]
<a href='#'>
<span class='fa fa-twitter'>
</span>
[/url]
<a href='#'>
<span class='fa fa-google-plus'>
</span>
[/url]
<a href='#'>
<span class='fa fa-pinterest'>
</span>
[/url]
<a href='#'>
<span class='fa fa-youtube'>
</span>
[/url]
</div>
Cambia los signos de gato # por la URL que corresponda.
Y eso es todo. Aunque no es una plantilla nada convencional espero que a alguien pueda serle de utilidad para algún proyecto con el que quieran generar expectativa.
Recuerda que se trata de una plantilla temporal, así que cuando haya terminado la espera (o el contador llegue a su fin) deberás cambiar la plantilla por la que desees.
(17/abr/2014) ACTUALIZACIÓN: Se han corregido diversos errores, entre ellos el problema que a algunos no les aparecía la imagen de fondo y el contador.


Otras publicaciones